PWA vitrine au service du bien-être naturel, de la vitalité et de l’équilibre au quotidien
Pâquerette & Cactus est une praticienne spécialisée en alimentation thérapeutique, phytothérapie et gestion des émotions.
👉 Accéder à Pâquerette & Cactus
Fonctionnalités principales
- Progressive Web App (PWA) installable sur tous les appareils, avec un bouton dynamique d’installation ou de démarrage.
- Navigation responsive avec adaptation complète mobile/desktop : barre fixe en haut sur desktop, menu repositionné en bas sur mobile pour une ergonomie optimale.
- Section Alimentation thérapeutique :
- Fiches aliments détaillées avec données nutritionnelles et propriétés santé.
- Tri, filtres dynamiques, recherche intelligente, et navigation croisée vers les recettes liées.
- Section Recettes thérapeutiques :
- Recettes classées par catégorie (anti-inflammatoire, anti-diabète, etc.)
- Fiches avec ingrédients interactifs (cliquables) et instructions illustrées étape par étape.
- Section Sérénité :
- Exercices de respiration, cohérence cardiaque, méditations guidées accessibles.
- Section Activité physique :
- Bienfaits expliqués simplement, tableau de dépenses caloriques, invitation à bouger avec une coach dédiée.
- Section Sommeil :
- Méthodes naturelles pour mieux dormir : vidéos apaisantes, méditation, introduction à la phytothérapie.
- Formulaire de contact et prise de rendez-vous simplifiée.
- Accessibilité et SEO travaillés dès la conception.
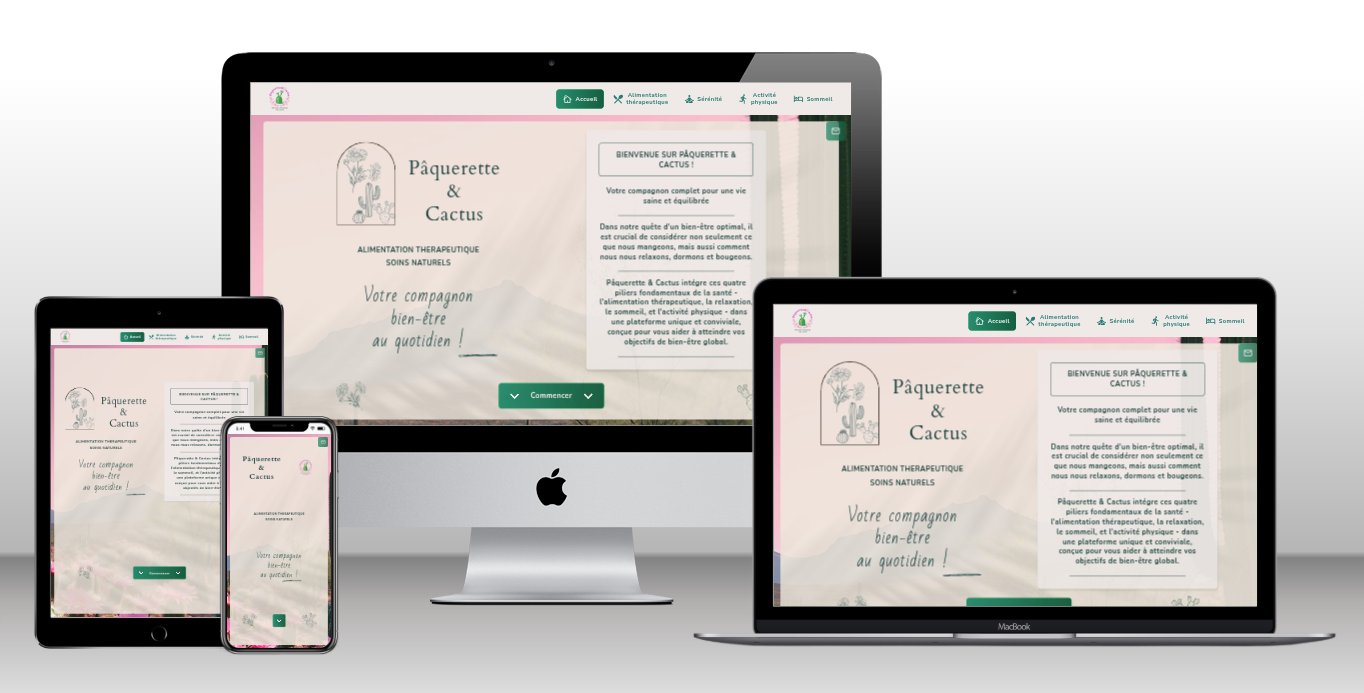
Section d’accueil

- Logo cliquable en haut à gauche, accompagné d’un bouton email fixe pour contacter la praticienne à tout moment, sur toutes les pages.
- En-tête avec le nom du projet et une illustration végétale, dans un univers visuel doux et naturel.
- Barre de navigation claire avec accès aux sections principales : Alimentation thérapeutique, Sérénité, Activité physique, Sommeil.
- En version mobile, la navigation est repositionnée en bas de l’écran pour une ergonomie optimale sur smartphone (avec icônes visuelles).
- Bloc d’introduction avec un message de bienvenue détaillant les piliers fondamentaux du bien-être abordés sur la plateforme.
- Phrase d’accroche : « Votre compagnon bien-être au quotidien ! »
- Bouton dynamique au bas de l’écran :
- Affiche “Installer” si l’application n’est pas encore installée (déclenche l’installation PWA).
- Affiche “Commencer” si l’app est déjà installée (scroll automatique vers la première section de contenu).
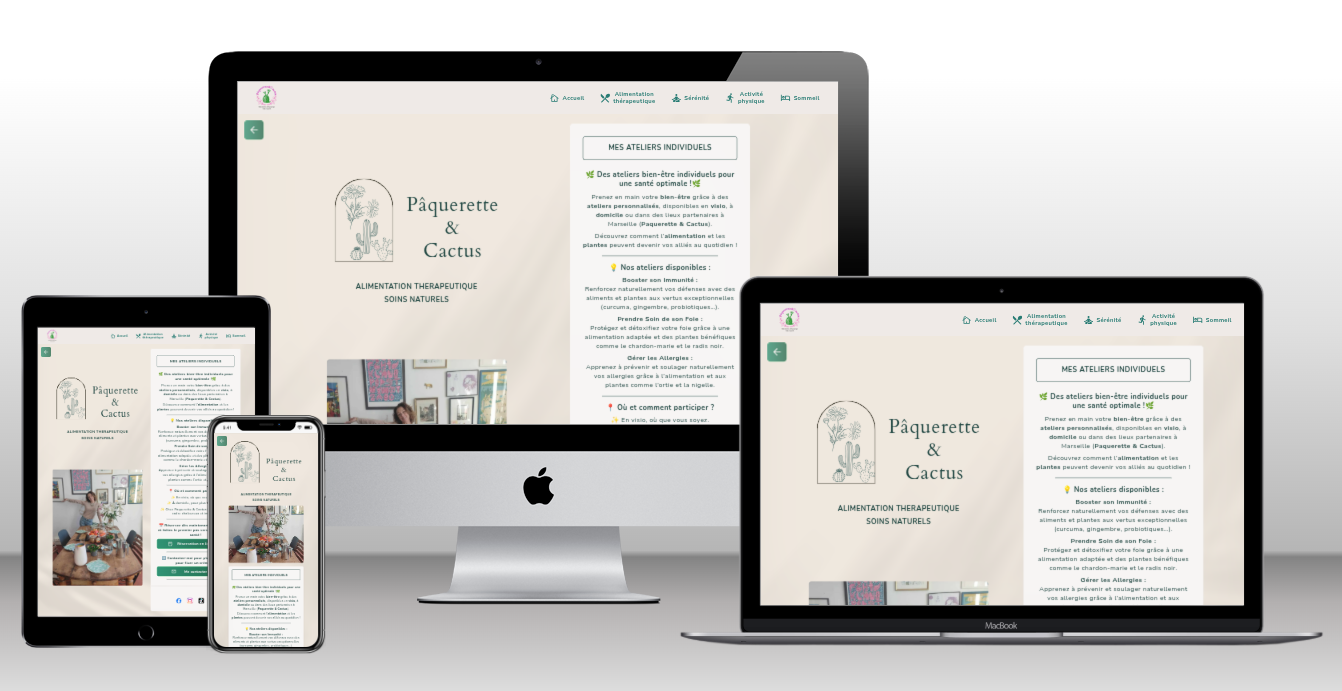
À propos de moi / Me contacter

- Présentation chaleureuse de la praticienne, avec un message d’accueil : « Bienvenue dans votre havre de bien-être ! »
- Texte explicatif sur sa spécialisation en alimentation thérapeutique, phytothérapie et compréhension des besoins émotionnels.
- Mise en avant d’une approche bienveillante et naturelle pour harmoniser corps et esprit.
- Bloc de navigation complémentaire proposant cinq accès rapides :
- Mes compétences
- Mes ateliers individuels
- Mes ateliers en entreprises
- Accompagnement personnalisé
- Me contacter
- Liens vers les réseaux sociaux disponibles en bas de section : Facebook, Instagram, TikTok, YouTube.
Me contacter
- Formulaire de contact simple et accessible, avec champs pour le nom, l’email et le message.
- Intégration de reCAPTCHA pour éviter les envois automatiques indésirables.
- Deux appels à l’action clairs :
- Bouton Envoyer pour envoyer un message directement.
- Bouton Réservation en ligne pour accéder au module de prise de rendez-vous.
- Répétition des liens sociaux sous le formulaire pour renforcer la présence en ligne.
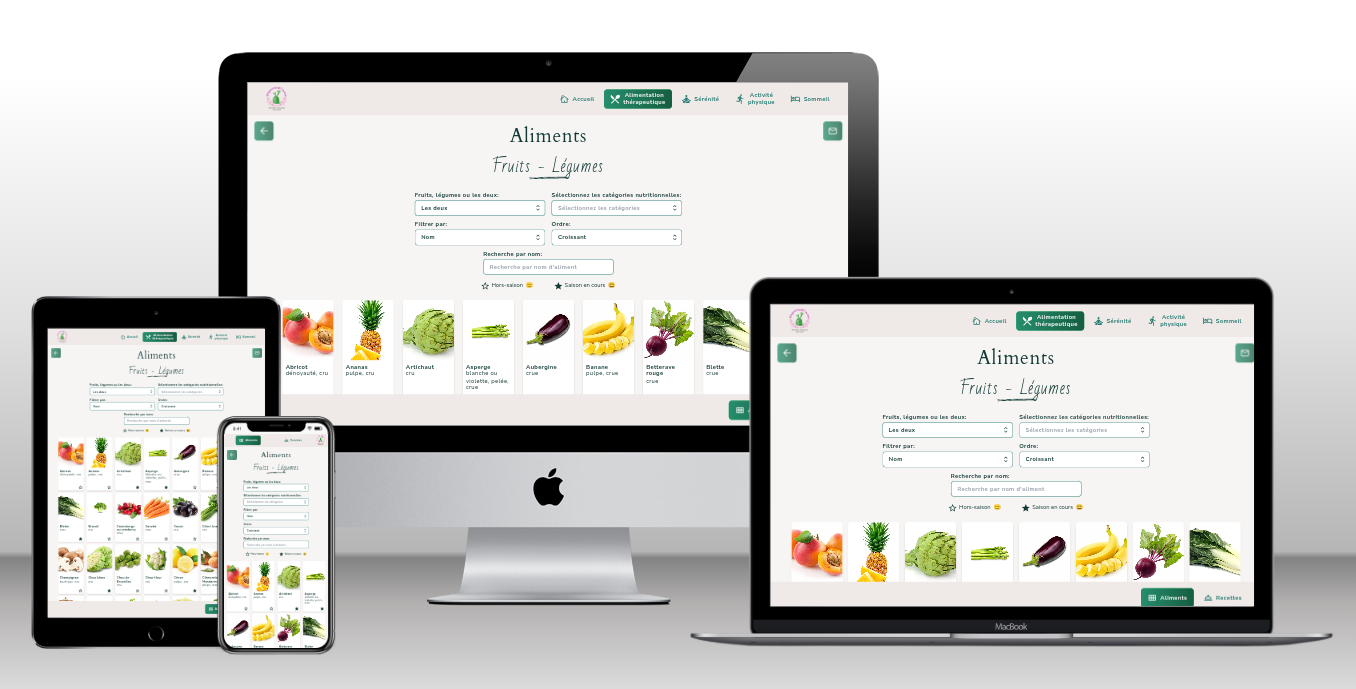
Alimentation thérapeutique – Aliments

- Page dédiée aux fruits et légumes, pensée comme un répertoire interactif consultable facilement sur mobile comme sur desktop.
- Chaque carte d’aliment présente une image, son nom, son mode de consommation (cru/cuit, pulpe, etc.) et ses valeurs nutritionnelles (énergie, eau, glucides, fibres, vitamines, minéraux…).
- Filtres dynamiques :
- Choix entre fruits, légumes ou les deux
- Affichage des aliments en saison, hors saison ou les deux
- Tri personnalisable selon le nom ou les valeurs nutritionnelles
- Recherche par nom avec champ de saisie
- Affichage optimisé : chaque catégorie peut être consultée en vue condensée ou vue complète en colonnes détaillées, avec toutes les données nutritionnelles visibles d’un coup.
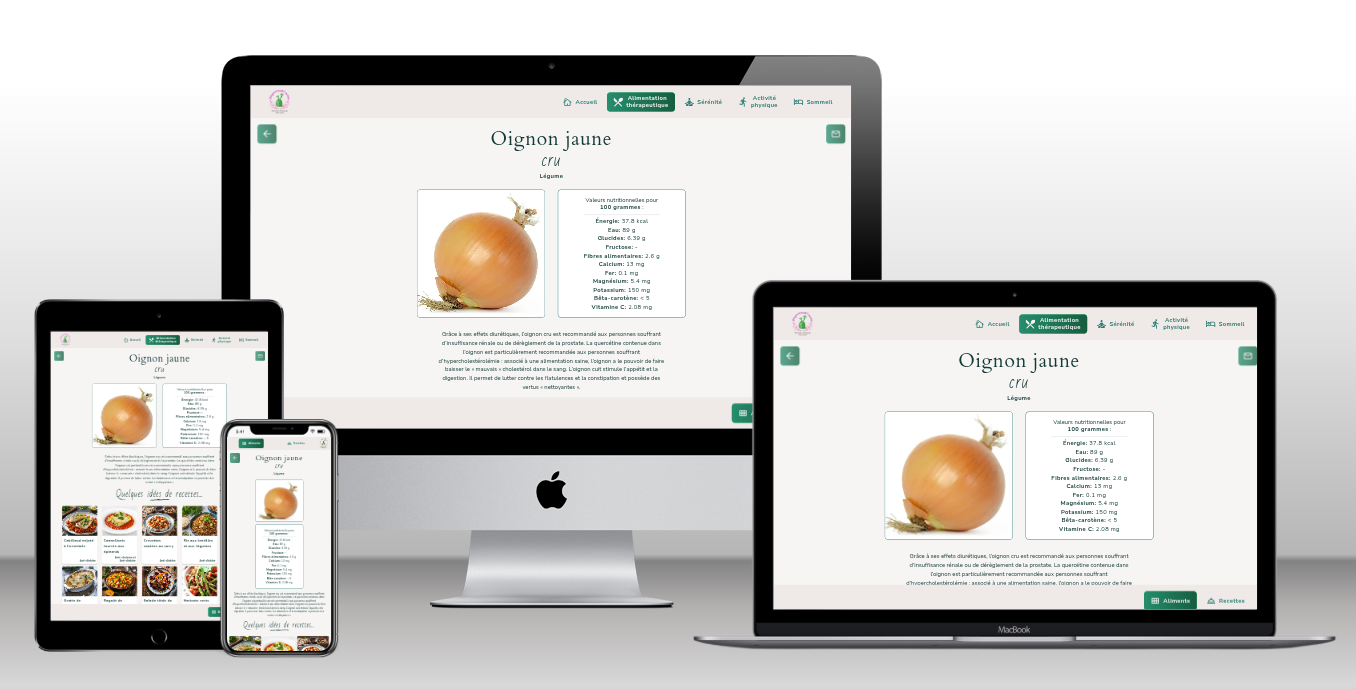
- Clic sur un aliment → redirection vers une fiche individuelle contenant :
- Photo agrandie
- Reprise des valeurs nutritionnelles pour 100g
- Description de ses bienfaits thérapeutiques (digestion, transit, antioxydants, etc.)
- Liste des recettes thérapeutiques associées, sous forme de liens cliquables
- Une barre de navigation contextuelle est disponible en bas de page pour basculer entre la vue Aliments et Recettes :
- Sur desktop : barre en bas à droite
- Sur mobile : barre repositionnée en haut pour une meilleure ergonomie tactile

- Exemple de fiche : Oignon jaune
- Reprend toutes les valeurs nutritionnelles pour 100g.
- Description détaillée de ses bienfaits : digestion, transit, anti-cholestérol, propriétés nettoyantes.
- Accès direct aux recettes thérapeutiques à base d’oignon.
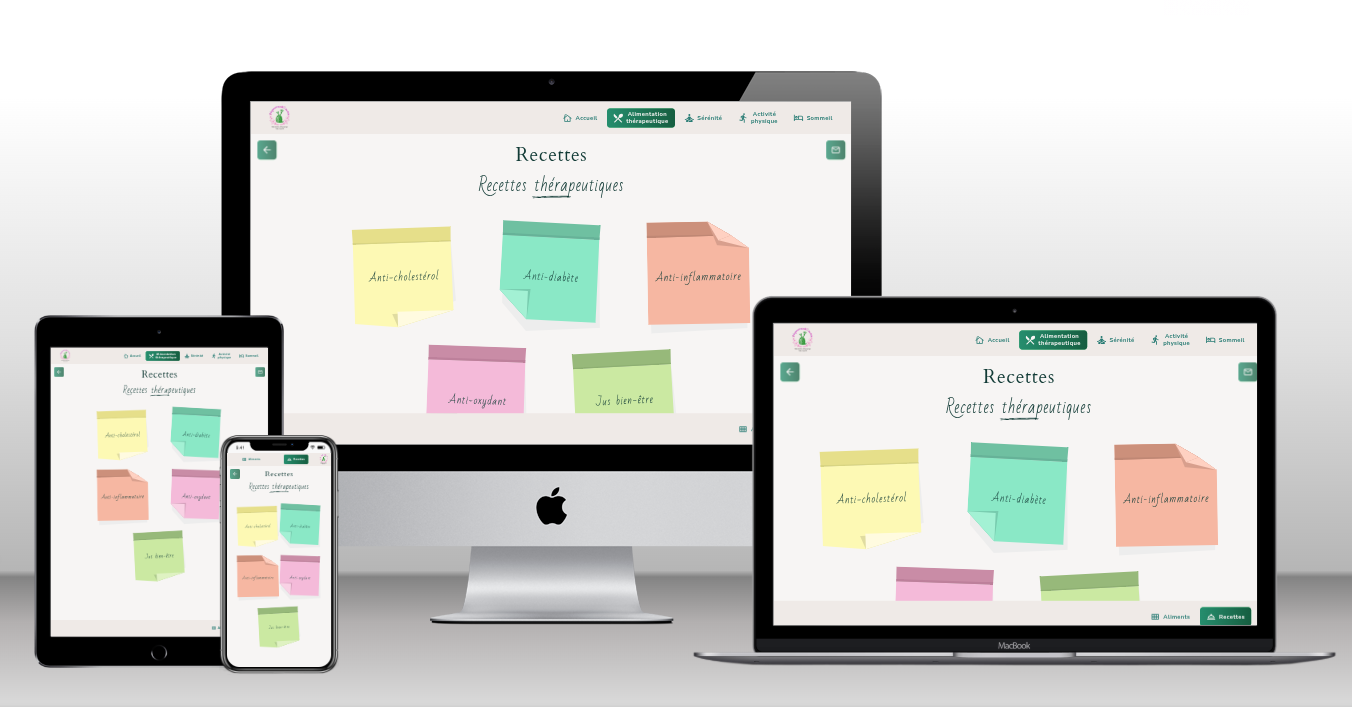
Alimentation thérapeutique – Recettes thérapeutiques

- Interface graphique originale basée sur des post-it colorés, représentant les grandes catégories thérapeutiques :
- Anti-cholestérol
- Anti-diabète
- Anti-inflammatoire
- Anti-oxydant
- Jus bien-être

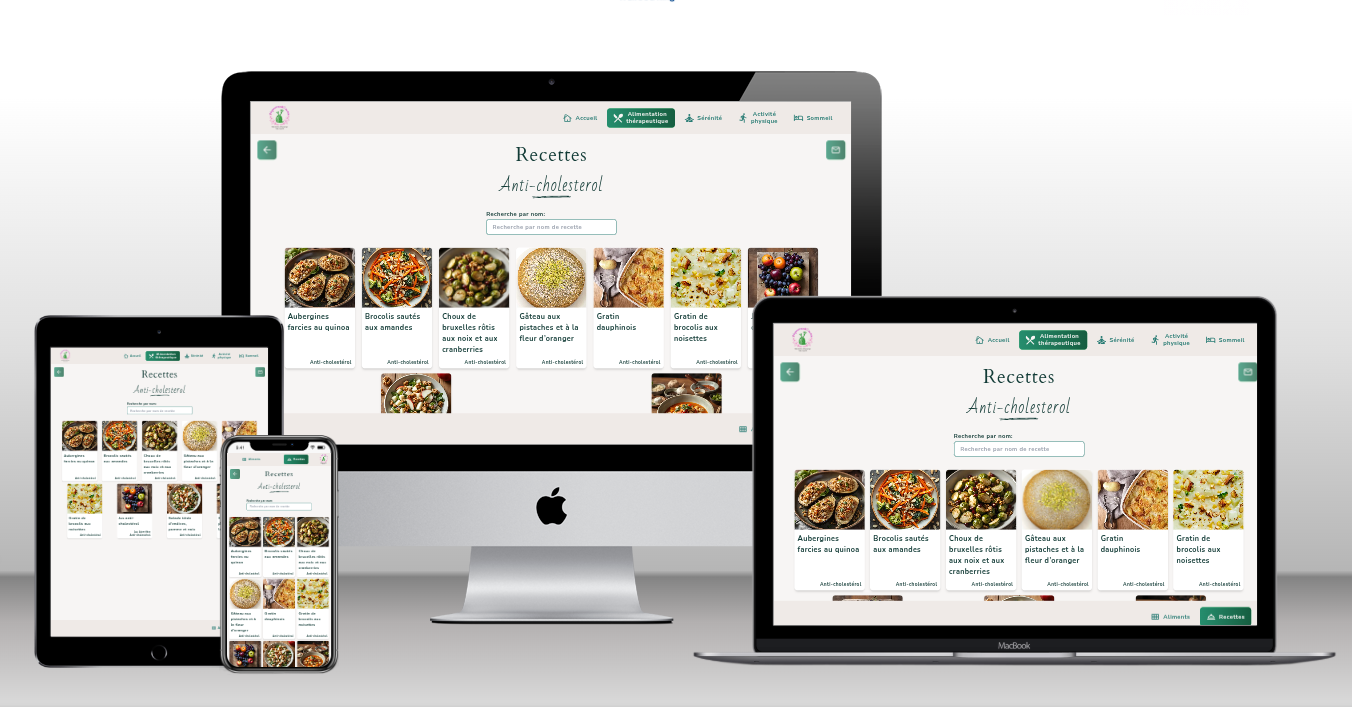
- En cliquant sur une catégorie, l’utilisateur accède à la liste des recettes associées avec une recherche par nom possible.
- Chaque carte affiche :
- Une photo du plat
- Le titre de la recette
- Les bénéfices santé concernés (anti-diabète, anti-cholestérol…)

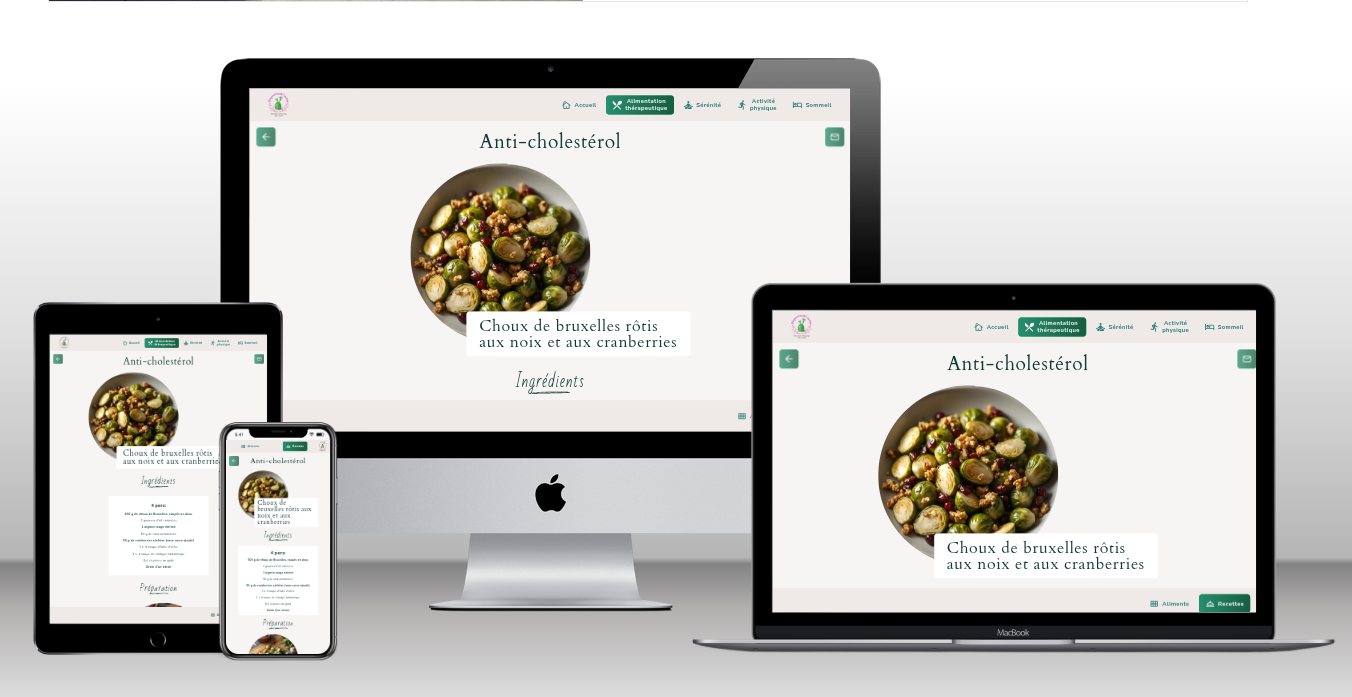
- En cliquant sur une recette, on accède à sa fiche complète :
- Titre, photo et catégorie thérapeutique
- Liste des ingrédients, claire et détaillée
- Les ingrédients provenant de la section “Aliments” sont cliquables, menant à leur fiche dédiée
- Recette découpée en étapes simples illustrées :
- Chaque étape comporte une image et une description accessible
- Mise en page responsive fluide, adaptée à la lecture mobile
- Une barre de navigation permet de revenir facilement aux aliments ou à d’autres recettes
Sérénité
-
Introduction à la méditation :
- Présentation des bienfaits de la méditation : réduction du stress, amélioration du bien-être émotionnel, clarté mentale.
- Encouragement à intégrer la méditation dans le quotidien pour enrichir la vie personnelle.
-
Exercices respiratoires :
- Initiation à la respiration : techniques de base pour apprendre à respirer consciemment.
- Cohérence cardiaque :
- Introduction à la cohérence cardiaque : explication des principes et des bienfaits.
- Exercice d’équilibre de 4 minutes pour pratiquer la cohérence cardiaque.
-
Méditations guidées par Cédric Michel :
- Une sélection de vidéos de méditation pour différents besoins :
- 10 minutes de calme et de pleine conscience.
- Petite méditation agréable de 12 minutes.
- Méditation très douce pour le matin.
- Méditation pour calmer l’anxiété.
- 25 minutes de méditation relaxation.
- Une sélection de vidéos de méditation pour différents besoins :
Activité physique
-
Introduction aux bienfaits de l’activité physique :
- L’activité physique est présentée comme un élixir de vitalité pour le corps et l’esprit.
- Elle renforce les muscles et le cœur, améliore l’humeur, réduit le stress, améliore le sommeil, augmente l’énergie et renforce le système immunitaire.
-
Dépenses caloriques :
- Un tableau indique la dépense calorique pour 30 minutes d’activité physique, permettant aux utilisateurs de mieux comprendre l’impact de leurs exercices sur leur santé.
-
Bougez votre corps avec Julie Gandia :
- Pour un accompagnement personnalisé, contact par mail : juliegandia@hotmail.com
- Accès à la plateforme de cours en ligne : www.tog3therenligne.com
- Vidéos guidées mises à disposition par Julie Gandia :
- Pilates cactus
- Yoga cactus
Sommeil
-
Rôle du sommeil :
- Présenté comme un pilier essentiel du bien-être, influencé fortement par le stress et l’anxiété.
- L’objectif est de mieux comprendre et apaiser ces troubles pour favoriser un endormissement naturel.
-
Ressources proposées :
- Vidéos de relaxation avec bruits naturels (pluie, mer) pour faciliter l’endormissement.
- Méditation guidée du soir par Cédric Michel pour apaiser le mental avant le coucher.
-
Conseils naturels :
- Introduction à l’utilisation de la phytothérapie pour mieux dormir : gestion de l’anxiété, endormissement difficile, réveils nocturnes.
- Approche douce et progressive, avec invitation à consulter un professionnel si besoin.
Autres points
Ce projet a été l’occasion pour moi de prendre en charge un projet complet, depuis la compréhension des besoins de la cliente jusqu’au déploiement de la plateforme, en passant par la conception du design, le développement de la PWA, et sa mise en ligne.
J’ai pu explorer des fonctionnalités avancées comme l’installation dynamique de la PWA, la navigation mobile optimisée, la génération de contenu interactif lié (aliments ⇄ recettes), l’intégration de vidéos YouTube, l’optimisation SEO, ainsi que la mise en place d’un formulaire sécurisé avec reCAPTCHA.
👉 N’hésitez pas à me contacter si vous avez besoin d’un développeur pour votre projet.